Amazon AWS Supply Chain
Role: Senior UX Designer / Design System Lead
Techniques Used: Personas, User Flows, Wireframing, Brainstorm Workshop, Branding, Design Token Names, UX Design
Overview
AWS Supply Chain is a cloud-based application that utilizes machine learning to deliver actionable insights, integrated collaboration, and demand planning functionalities. As the application evolved and gained new features, the homepage struggled to effectively serve its growing user base, which includes admins, managers, and users of single or multiple modules.
The challenge was to redesign the homepage to improve usability for all user groups within a tight timeline.


Collecting Input from Stakeholders
To begin the project, I led a workshop to gather feedback from a diverse group of stakeholders, including project managers, directors, and developers from different modules of AWS Supply Chain. This approach allowed me to gain a better understanding of their perspectives and goals across various features of the application.
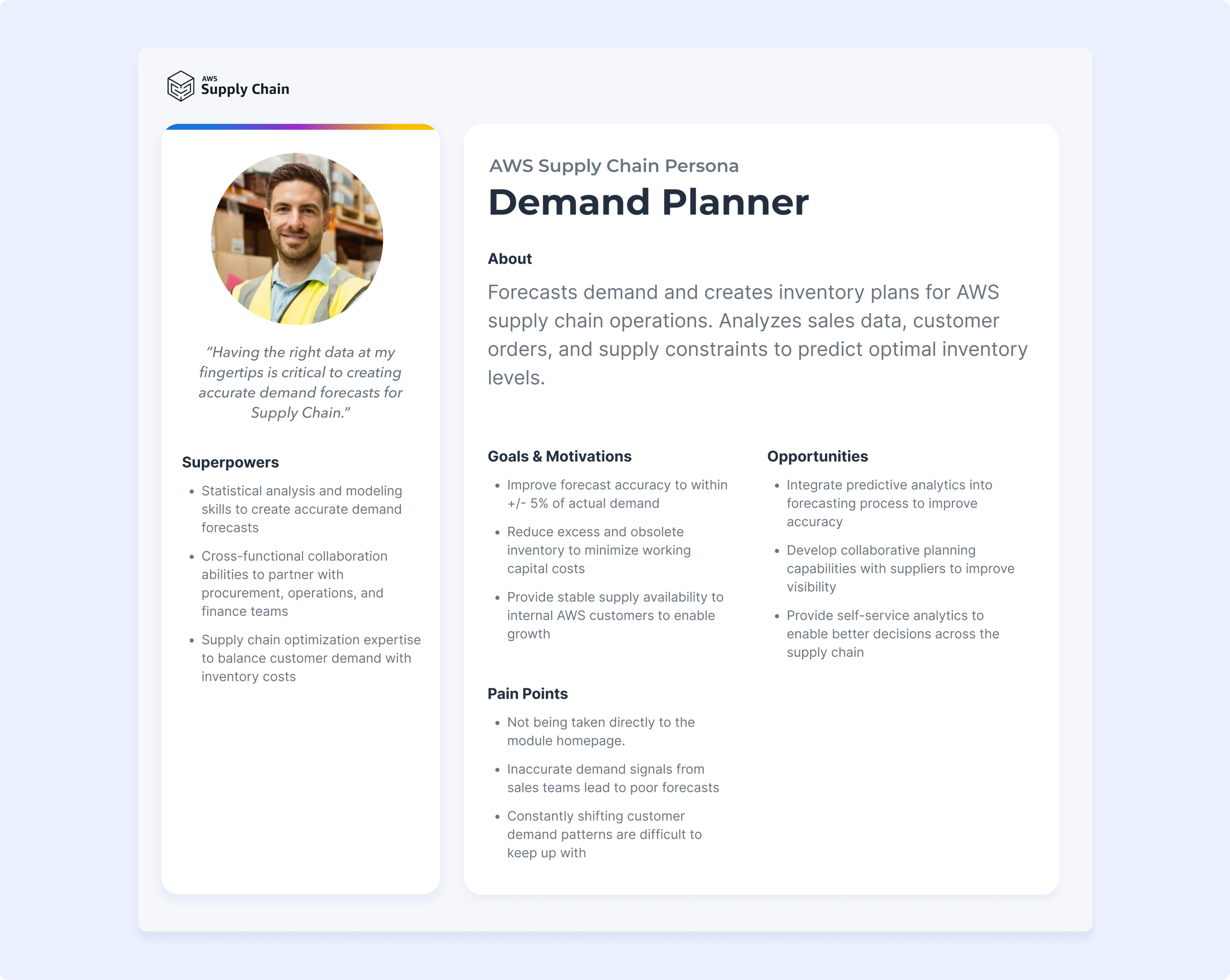
Creating Personas
Given the limited timeline for this project, I developed a set of proto-personas to help identify and understand the diverse user types for our core products. This allowed me to consider the distinct needs and perspectives of different users, including managers, IT admins, and frontline workers.

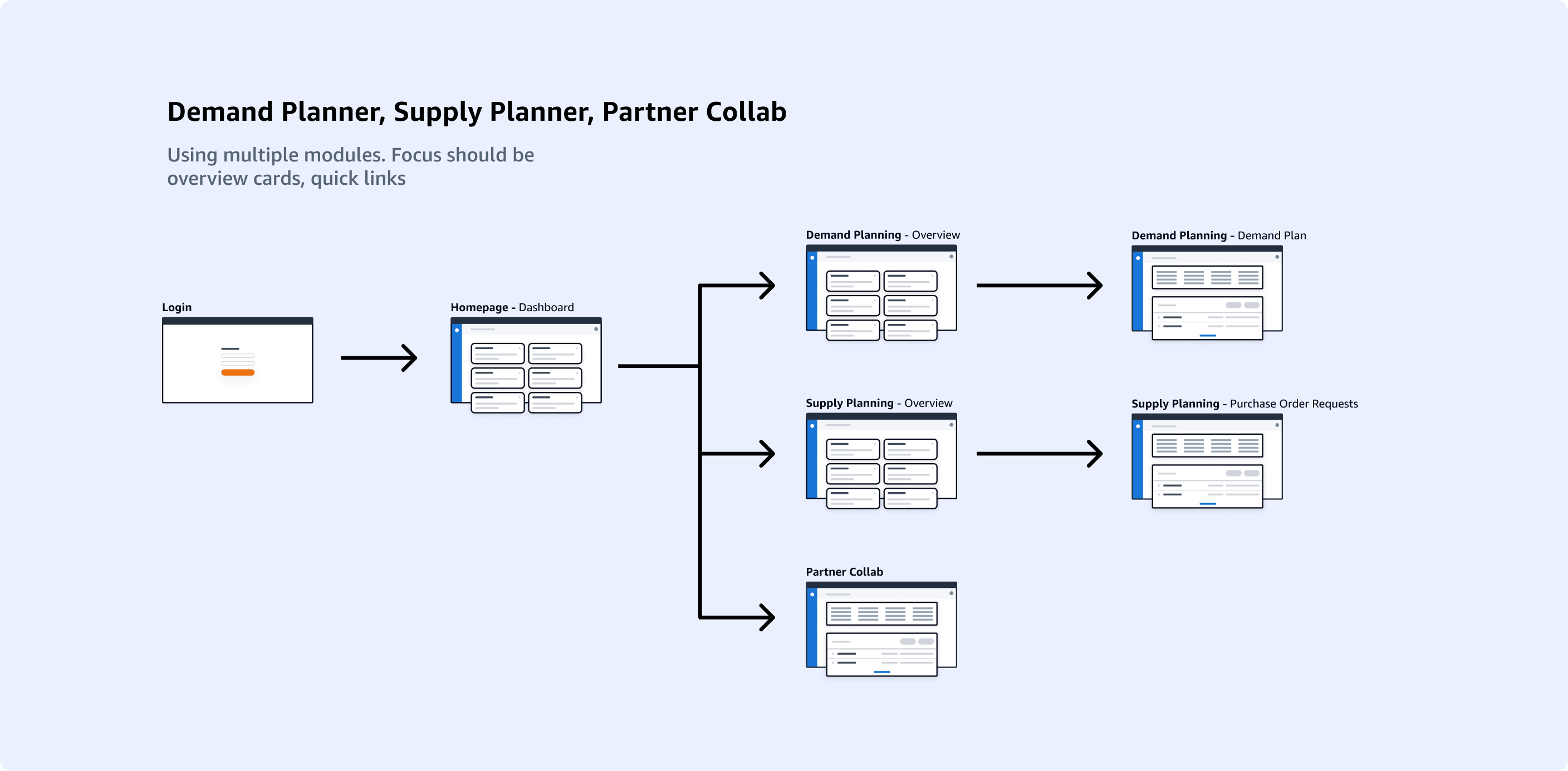
Mapping Out the Userflows
Next, I moved on to outlining various user flows tailored to each persona. This step was crucial in identifying gaps and exploring improvements in the user experience. By aligning these user flows with the specific characteristics and needs of each persona, I was able to enhance the efficiency and clarity of the user journey.

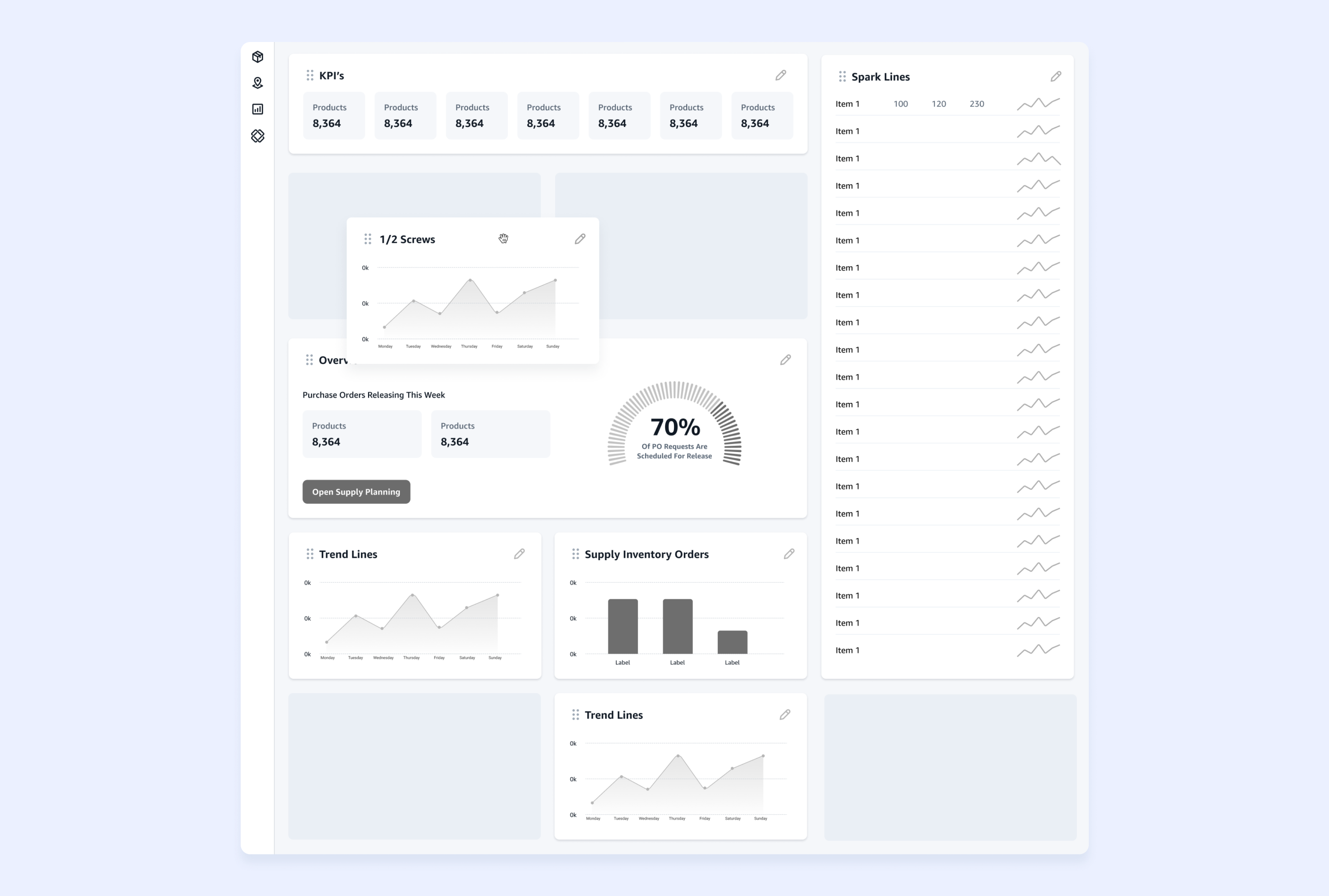
Wireframes
I started the design process with wireframes, concentrating on exploring and refining various functionalities. This early stage was key to experimenting with diverse interaction models, ensuring the core of our user experience was both robust and flexible. By prioritizing this iterative approach to functionality, I laid the groundwork for a user journey that was not only intuitive but also adaptable to different needs before moving on to the visual design aspects.

Conclusion
After refining the wireframes and transforming them into high-fidelity designs, we presented them to the leadership team. The presentation provided the leadership team with a clear vision of the future homepage, serving as a guiding light for our development. We then scaled these ideas down into manageable sprints. The first release focused on introducing onboarding cards to assist users with enabling new modules. Upcoming releases would incorporate KPI cards and introduce user customization options.