Cinemark App Redesign
Role: UX Design Lead
Techniques Used: Personas, User Flows, Wireframing, Brainstorm Workshop, Branding, Design Token Names, UX Design
Overview
In 2016, the Cinemark mobile app was ready for a makeover. The stakeholders wanted a 0-1 redesign that would make the app more user-friendly and visually appealing. As the UX Design Lead, I was tasked with leading the redesign effort, from benchmarking the existing app to creating the final designs. The goal was to create an app that looked visually appealing and used modern design patterns to improve the user experience.
Benchmark
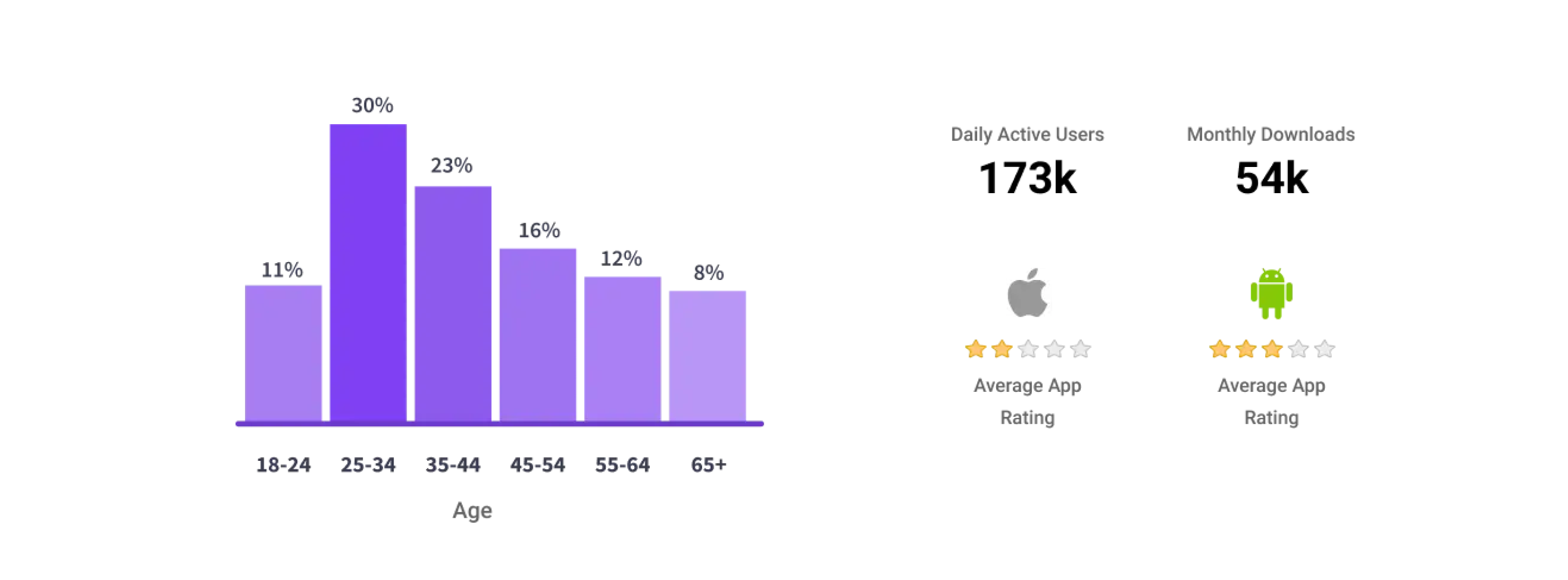
Benchmarking the existing app was a crucial initial step in the redesign process. This foundation helped me pinpoint areas for improvement in the app and gain insights into the user base. One of the key findings was that 80% of our users were on iOS, which informed our decision to prioritize the iOS designs first.

Creating Personas
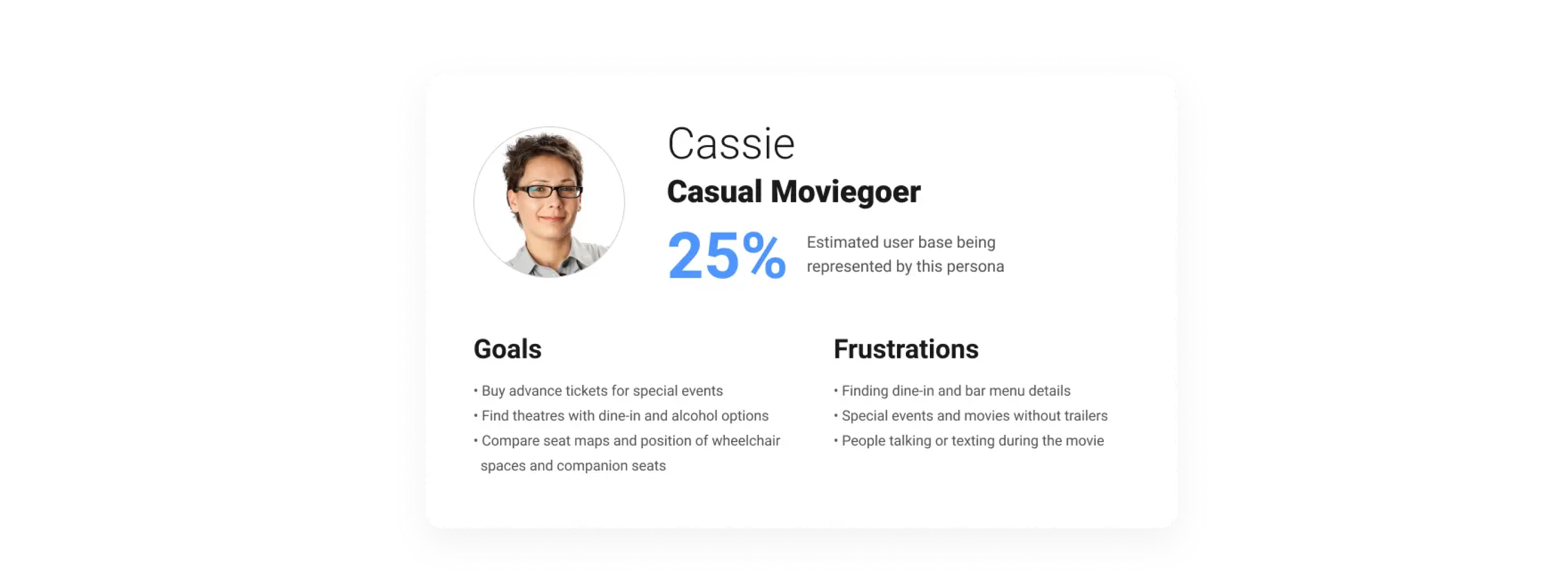
Following a user-centered design approach, the first step was to develop user personas representing our target audience. The personas helped us understand the needs, motivations, and pain points of our users, guiding us throughout the design process.

Identifying Usability Issues
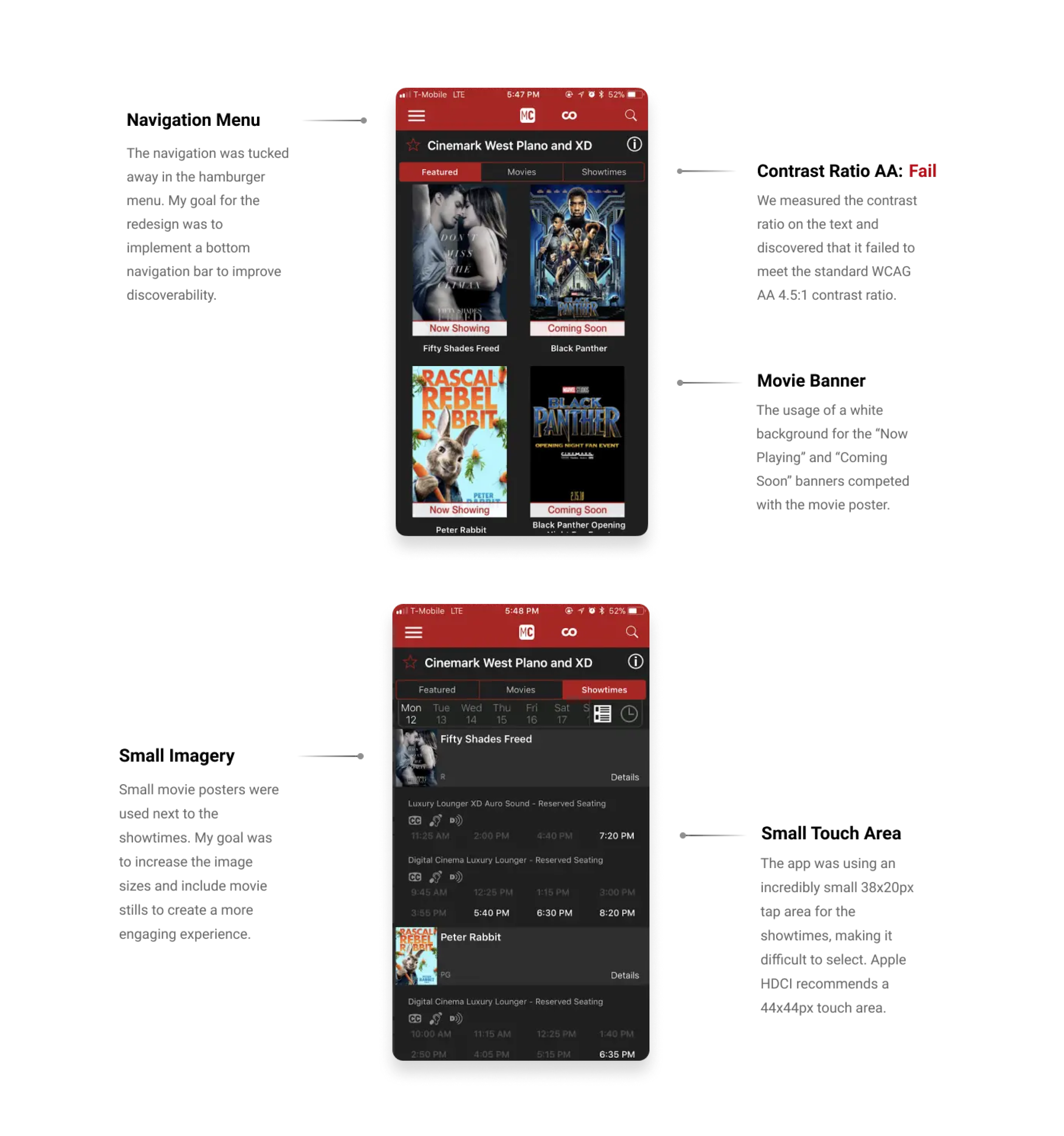
A quick heuristic evaluation revealed the navigation's hidden hamburger menu and insufficient color contrast failing WCAG accessibility standards. Addressing these issues was important to bringing the app up to par with industry standards and ensuring a seamless user experience.

Whiteboarding and Collaboration
Leading whiteboarding and collaboration sessions played a pivotal role in planning out the app's features. These sessions provided a dynamic and interactive environment where ideas could flow freely, allowing the team to visualize concepts, sketch out user flows, and brainstorm solutions together. Collaboration during these sessions ensured diverse perspectives were considered, enriching the decision-making process and fostering a sense of ownership and unity among team members. This approach not only helped in aligning the team with the project's goals but also in crafting features that were well-thought-out, user-centric, and innovative.
Creating a Design System
As part of the app's redesign, I took on the task of refreshing its visual identity. I developed a design system that served as a guide for the team, outlining new design styles and standards to be applied throughout the app's makeover. This system included color schemes, typography, UI elements, and layout principles, ensuring consistency and coherence across every aspect of the app. By providing a clear, shared framework, I aimed to streamline the design process and enhance the overall aesthetic appeal and user experience of our app.
Improving Onboarding with Motion Design
To elevate the user's first impression, I added motion design during the onboarding experience. The animations not only delighted users but also demonstrated the app's new features.
The Final Designs
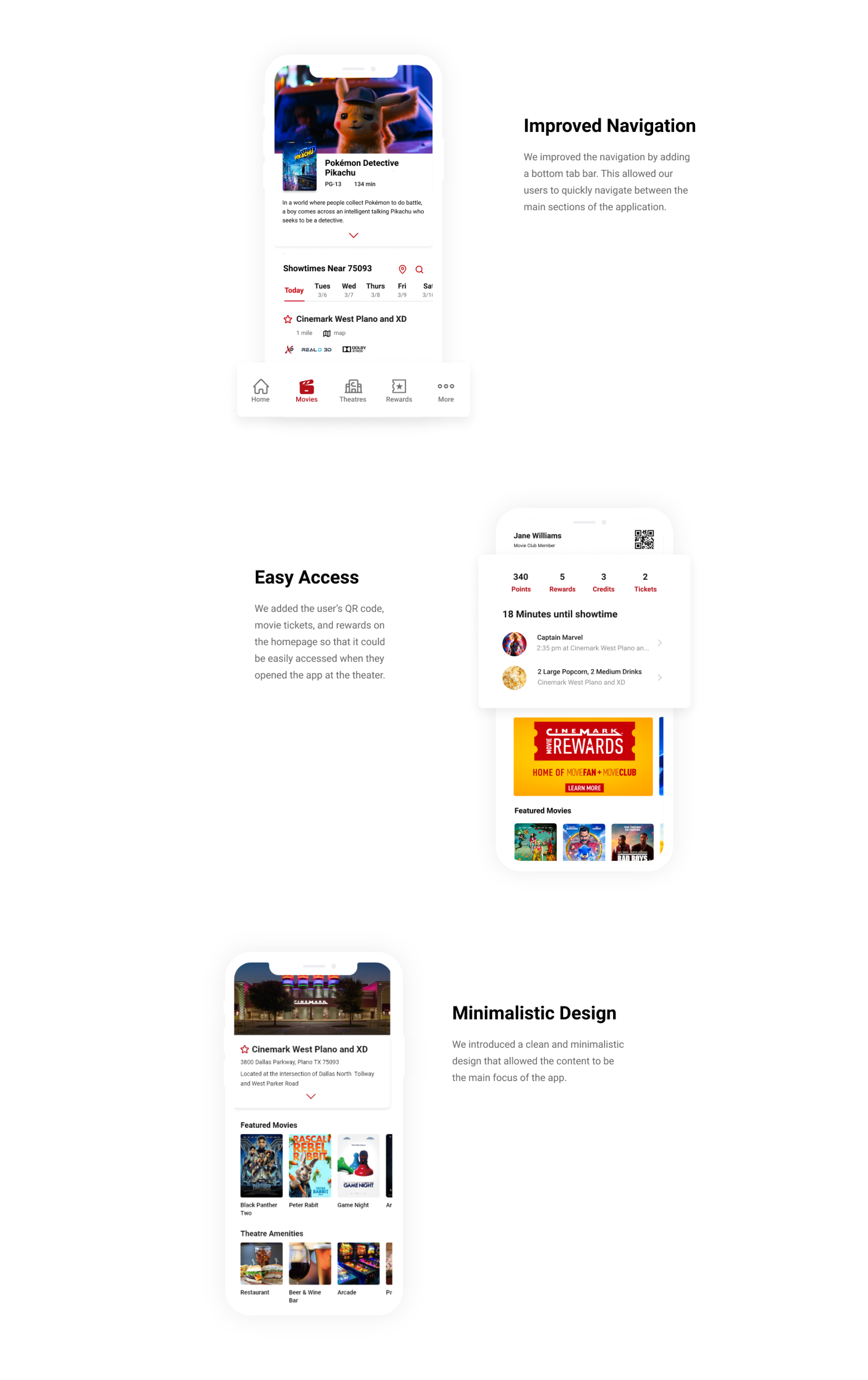
We rolled out the redesigned app, bringing in new features like a better bottom navigation bar, a dashboard on the home screen, and a fresh look for the visuals.

User Feedback
After launching the redesigned app, I kept an eye on app store reviews from users. By addressing their feedback, we managed to boost the app's average rating to 4.9 out of 5.